微信小应用示例代码(phodal/weapp-quick)
源码链接:
微信小应用地图定位demo(giscafer/wechat-weapp-mapdemo)源码链接:微信小应用- 掘金主页信息流(hilongjw/weapp-gold)源码链接:微信小程序(应用号)示例:微信小程序豆瓣电影(zce/weapp-demo)源码链接:微信小程序-豆瓣电影(hingsir/weapp-douban-film)源码链接:小程序 hello world 尝鲜(kunkun12/weapp)源码链接:使用微信小程序开发2048游戏(sammffl/wechat-weapp-2048)源码链接:微信小程序-微票(wangmingjob/weapp-weipiao)源码链接:微信小程序购物车DEMO(SeptemberMaples/wechat-weapp-demo)源码链接:微信小程序V2EX(jectychen/wechat-v2ex)源码链接:微信小程序-知乎日报(myronliu347/wechat-app-zhihudaily)源码链接:微信小程序-公众号热门文章信息流(hijiangtao/weapp-newsapp)源码链接:微信小程序版Gank客户端 源码链接:微信小程序集成Redux实现的Todo list 源码链接:微信小程序-番茄时钟 源码链接:微信小程序项目汇总 源码链接:微信小程序版聊天室 源码链接: 微信小程序-HiApp 源码链接: 小程序Redux绑定库 源码链接: 微信小程序版微信源码链接: 小程序开发从布局开始源码链接: 微信小程序-音乐播放器 源码链接: 微信小程序-简易计算器-适合入门源码链接: 微信小程序-github 源码链接: 微信小程序-小熊の日记 源码链接: 微信小程序源码链接: 微信小程序(WeChatMeiZhi妹子图)源码链接:使用方法1、克隆项目代码到本地(git应该都要会哈,现在源码几乎都会放github上,会git才方便,不会的可以自学一下哦,不会的也没关系,gitHub上也提供直接下载的链接)2、打开微信开发者工具;3、添加项目->选择本项目目录->编译执行;
笔者整理了更多适合微信小程序应用场景的源码:
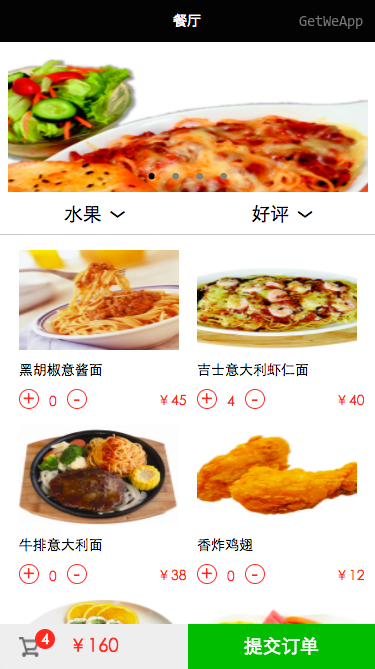
经典应用场景之【点餐微信小程序】


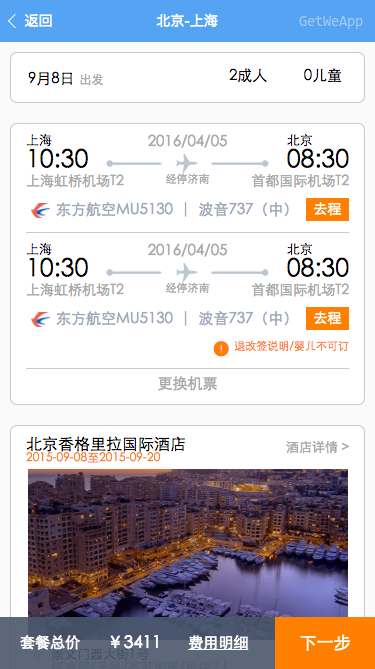
经典应用场景之【订票微信小程序】


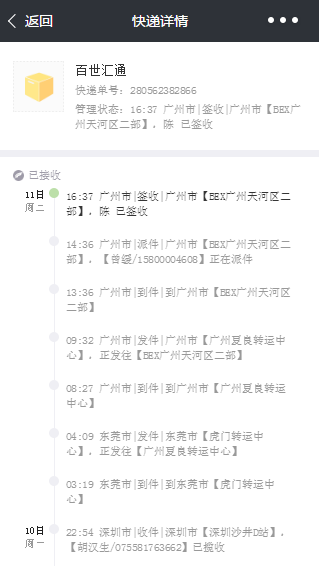
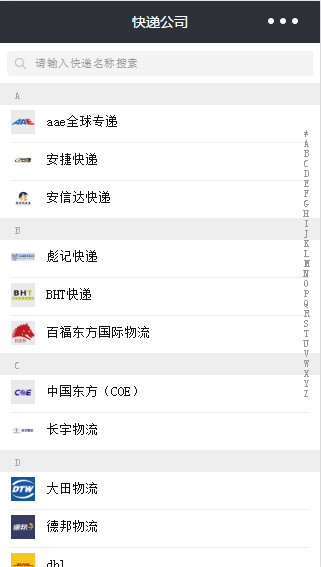
经典应用场景之【查快递微信小程序】


经典应用场景之【购物商城微信小程序】


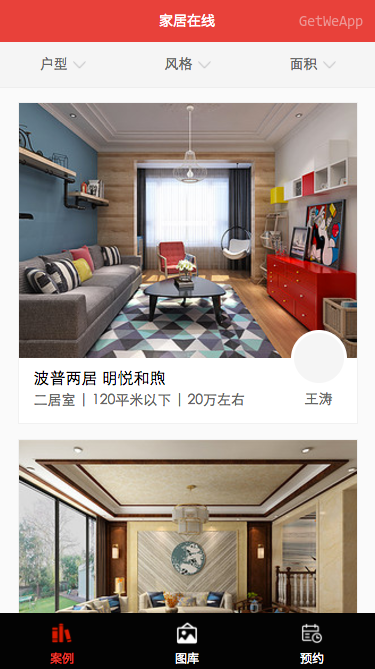
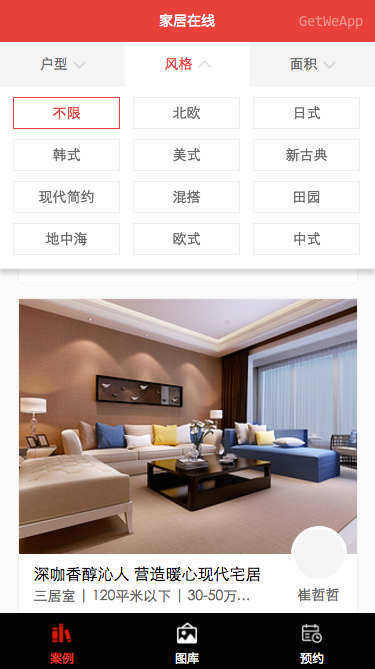
经典应用场景之【家装O2O微信小程序】


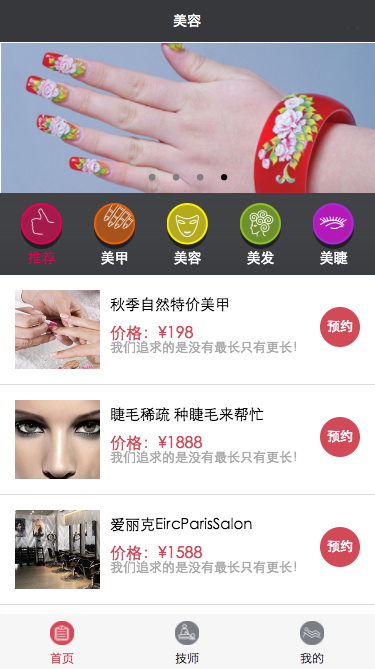
经典应用场景之【O2O美容】


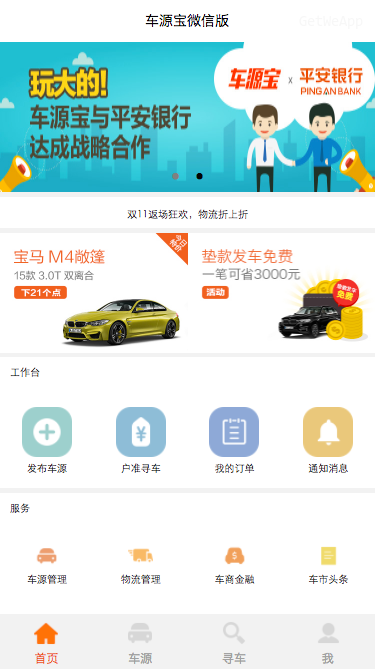
经典应用场景之【车源宝】


经典应用场景之教育【云课堂】


来源: